レイヤーワーク制作画面の使い方 へ戻る


 [ 各領域間の、変化波形を決める ]
①左エリアの左端~中央エリア左端、②右エリアの右端~中央エリア右端、における2つの変化の波形を決めます。
[ 各領域間の、変化波形を決める ]
①左エリアの左端~中央エリア左端、②右エリアの右端~中央エリア右端、における2つの変化の波形を決めます。
 標準効果は、この3つの設定要素を駆使し、制作者の意図にきめ細かく対応できる、あらゆる視覚効果を生み出すことができます。
標準効果は、この3つの設定要素を駆使し、制作者の意図にきめ細かく対応できる、あらゆる視覚効果を生み出すことができます。

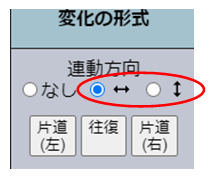
・左右矢印 ・・・ マウスの横方向の移動(スマホの横方向の傾け)に対する変化を指定します。 ・上下矢印 ・・・ マウスの縦方向の移動(スマホの縦方向の傾け)に対する変化を指定します。 ・なし ・・・ 変化をOFFにします。
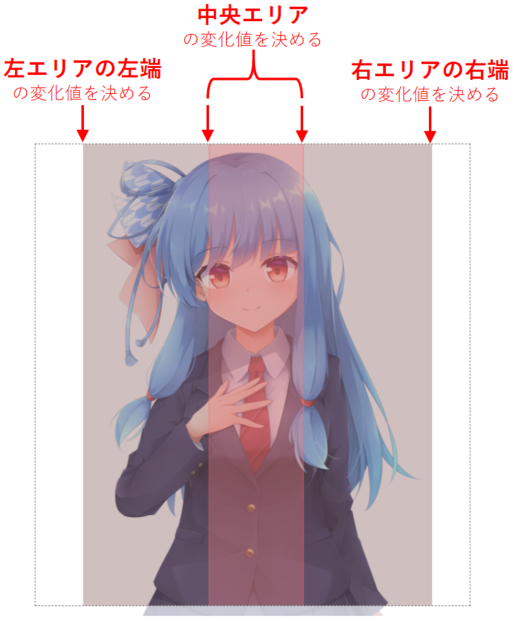
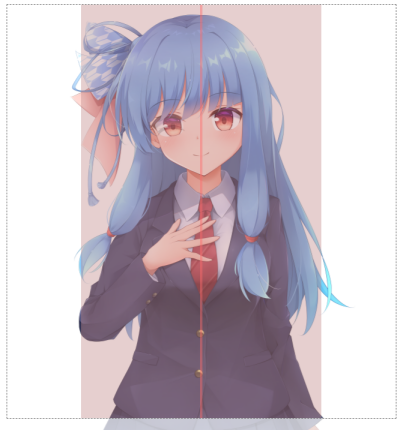
[自動設定ボタンについて] 自動設定ボタンは、下記の各変化形式における典型的な標準設定値を、ワンクリックで簡単に呼び出せる機能です。 ・片道(左) ・・・ 「左端値 ⇒⇒⇒⇒⇒⇒⇒ 中心値」と変化させる場合の、典型的な設定値にします。 ・往復 ・・・ 「左端値 ⇒ 中心値 ⇒ 右端値」と変化させる場合の、典型的な設定値にします。 ・片道(右) ・・・ 「中心値 ⇒⇒⇒⇒⇒⇒⇒ 右端値」と変化させる場合の、典型的な設定値にします。 2.値の変化が起きる領域(ガイド)が表示されるので、[変化の波形]、[値の変化]、[変化領域の位置と長さ] を必要に応じて編集する ガイドの表示例(半透明赤色の部分) 
※この表示例では、中央エリア幅がデフォルトの 0 の状態なので、 中央エリアが単純な赤線のように見えています。 ※この表示例では、縦長形のガイド(左エリア+中央エリア+右エリア)が表示されていますが、 これは、 1.において「左右矢印」(マウスの横方向の移動に対する変化)を選択した場合の例です。 1.において「上下矢印」(マウスの縦方向の移動に対する変化)を選択した場合は、 横長型のガイド(上エリア+中央エリア+下エリア)が表示されます。
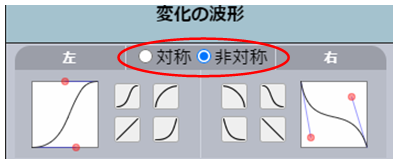
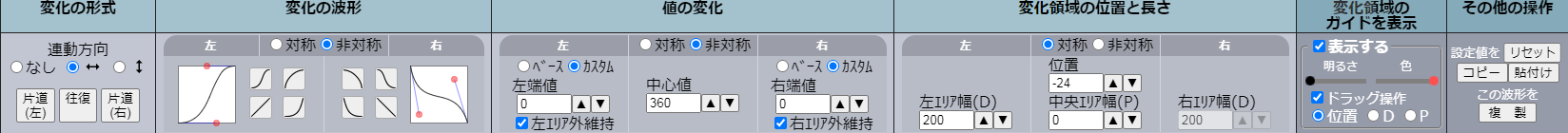
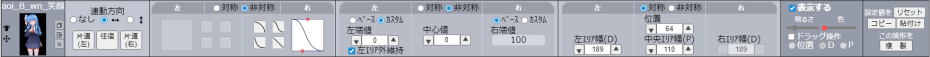
| [変化の波形] を編集する |
|---|
| ①対称/非対称を選択する。
対称 ・・・ 左右(上下)とも、自動的に同じ設定値にします。 非対称 ・・・ 左右(上下)それぞれ、独立して設定できます。 |
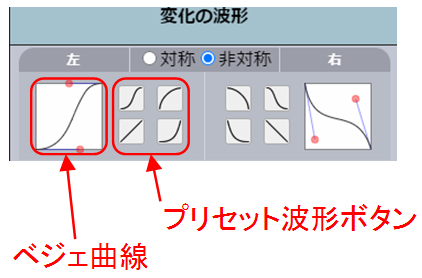
| ②プリセット波形ボタン、またはベジェ曲線で波形を設定する。
|
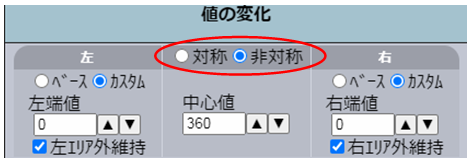
| [変化の値] を編集する |
|---|
| ①対称/非対称を選択する。
対称 ・・・ 左右(上下)とも、自動的に同じ設定値にします。 非対称 ・・・ 左右(上下)それぞれ、独立して設定できます。 |
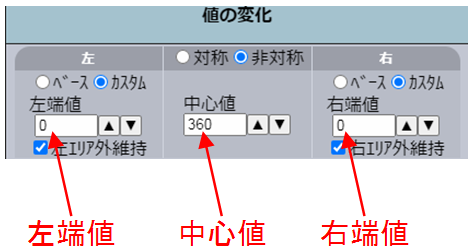
| ②左端値、中心値、右端値、の3つの値を設定する。
左端値 ・・・ 左エリアの左端の変化値 を入力します。 中心値 ・・・ 中央エリアの左端の変化値 を入力します。 右端値 ・・・ 右エリアの右端の変化値 を入力します。  ベース ・・・ デフォルトの値(ベース値)で固定します。
※値を変更するには、【ベース値】タブボタンをクリックし、効果の種類別に値を変更できます。
カスタム ・・・ テキストボックスに好きな変化値(カスタム値)を入力します。
ベース ・・・ デフォルトの値(ベース値)で固定します。
※値を変更するには、【ベース値】タブボタンをクリックし、効果の種類別に値を変更できます。
カスタム ・・・ テキストボックスに好きな変化値(カスタム値)を入力します。
  エリア外維持しない ・・・ マウスが変化領域の外へ出ると、デフォルトの値(ベース値)が適用される。
エリア外維持する ・・・ マウスが変化領域の外へ出ても、テキストボックスに入力した値(カスタム値)が適用され続ける。
エリア外維持しない ・・・ マウスが変化領域の外へ出ると、デフォルトの値(ベース値)が適用される。
エリア外維持する ・・・ マウスが変化領域の外へ出ても、テキストボックスに入力した値(カスタム値)が適用され続ける。
|
| [変化領域の位置と長さ] を編集する |
|---|
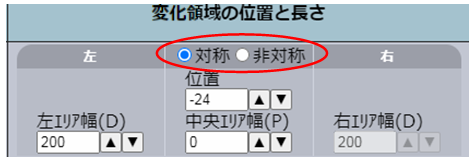
| ①対称/非対称を選択する。
対称 ・・・ 左右(上下)とも、自動的に同じ設定値にします。 非対称 ・・・ 左右(上下)それぞれ、独立して設定できます。 |
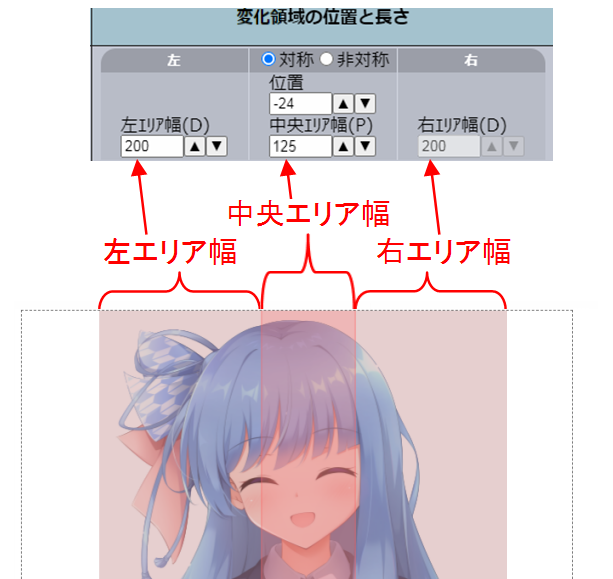
| ②左エリア、中央エリア、右エリア、の3つの幅を設定する。
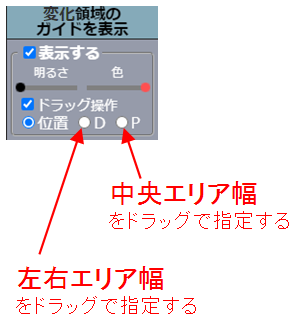
ガイドの「ドラッグ操作」にチェックを入れ、 D ・・・ 左右エリア幅(ダイナミックエリア幅)をドラッグで指定します。 P ・・・ 中央エリア幅(ピークエリア幅)をドラッグで指定します。 上記「D」または「P」を選択し、 プレビューエリアのガイド表示をドラッグします。 |
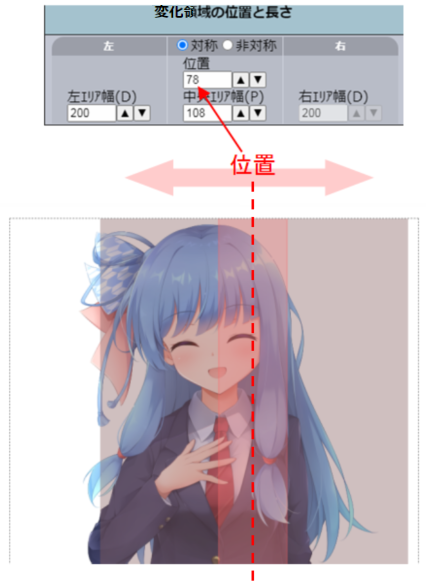
| ③位置を設定する。
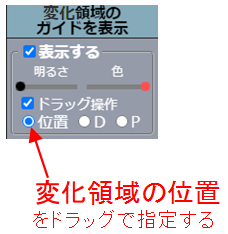
ガイドの「ドラッグ操作」にチェックを入れ、 「位置」を選択し、 プレビューエリアのガイド表示をドラッグします。 |

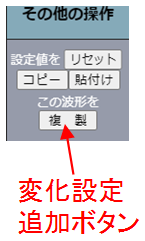
「リセット」ボタン ・・・ 変化領域の設定内容を初期値にリセットします。 「コピー」ボタン ・・・ 変化領域の設定内容をコピーします。 「貼り付け」ボタン ・・・ 変化領域の設定内容を、他の変化領域の設定へ貼り付けます。 「複製」ボタン ・・・ 変化領域を複製し、新たに追加します。
(例)追加前の標準効果設定部 <Before> ・・・ 設定部の行が1つだけです。 (例)追加後の標準効果設定部 <After> ・・・ 設定部の行が2つになりました。
(例)追加後の標準効果設定部 <After> ・・・ 設定部の行が2つになりました。
 (例)追加後のプレビューエリア ・・・ 半透明赤色のガイドで示された、変化領域が2つになりました。
(例)追加後のプレビューエリア ・・・ 半透明赤色のガイドで示された、変化領域が2つになりました。

※追加直後は、全く同じ変化領域が、同じ位置に2つ重なって表示されているので、 1つの変化領域に見えますが、 どちらか一方の変化領域の位置を移動すると分離して、 左記の例のように、2つの変化領域が見えるようになります。