レイヤーワーク制作画面の使い方

| サンプル0 (新規作成) |
サンプル1 (女の子とイチョウの葉) 使用効果種 |
サンプル2 (住宅街の昼、夕、夜) 使用効果種 |
※ログインユーザーの方は、本サイト右上のユーザーアイコンをクリックし、
表示されるメニュー項目「レイヤーワークの制作」をクリックしていただくと、
レイヤーワークの新規作成画面を開くことができます。
この使い方解説ページについてのご注意 ・ほとんどの機能について解説していますが、全ての機能は網羅しておりません。
・一部、現在ご利用いただける最新バージョンよりも古い画像や表記がございます。
効果制作画面の基本的な使用手順
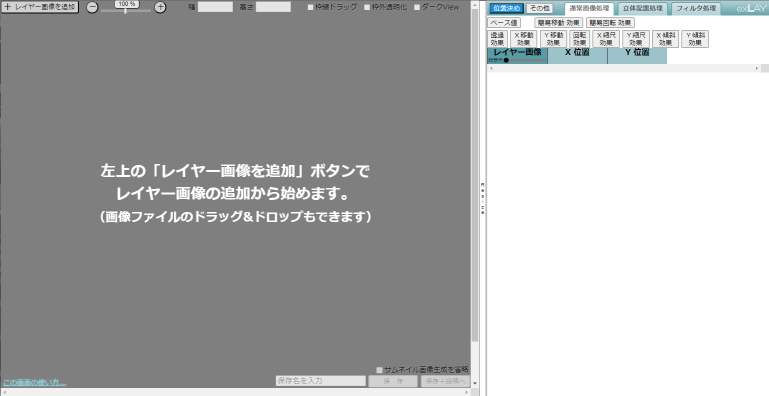
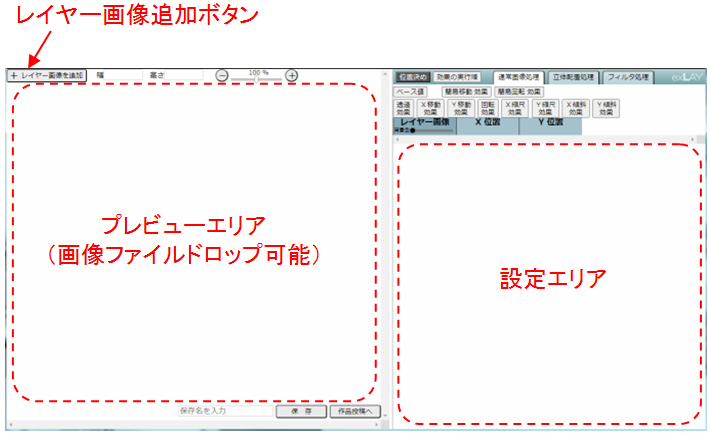
1.レイヤー画像を追加する

レイヤー画像追加ボタンで画像ファイル選択、 または、 レイヤー画像ファイルを、 画面左側のプレビューエリアにドラッグ&ドロップし、 レイヤー画像を追加します。 追加すると、 プレビューエリアにレイヤー画像が、 画面右側の設定エリアにサムネイル画像と設定項目が、 表示されます。
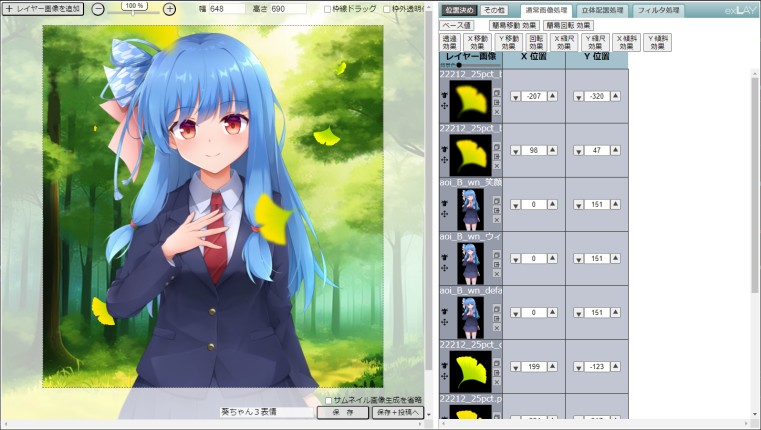
上記操作を繰り返し、全てのレイヤー画像を追加します。 先に追加したレイヤー画像は、プレビューエリアの奥に表示され、設定エリアの下にサムネイルが表示されます。 後に追加したレイヤー画像は、プレビューエリアの手前に表示され、設定エリアの上にサムネイルが表示されます。 (例)追加後のレイヤーワーク画面 プレビューエリア上部の各操作部
プレビューエリア上部の各操作部

※先に追加したレイヤー画像は作品画面の奥に、後に追加したレイヤー画像は手前に配置されるので、
通常は、最も奥に配置したい画像から先に追加します(並び順は後からでも変更できます。次の手順2の最後参照)。※最初の追加で、画像サイズに合わせて作品サイズ(幅と高さ)が自動で設定されます。
(作品サイズは、プレビューエリア上部の「幅」「高さ」の数値を変更することで、いつでも変更できます)
(プレビューエリア上部の「枠線ドラッグ」チェックをONにすると、作品の左または下の枠線をドラッグすることで、作品サイズを調整できます。)※プレビューエリアと設定エリアの境界線は、ドラッグにより左右に移動し調整できます。
境界線を右端に移動し、プレビューエリアを最大化することで、作品のみを表示する「プレビューモード」に切り替えることができます。
2.レイヤー画像の位置を決める

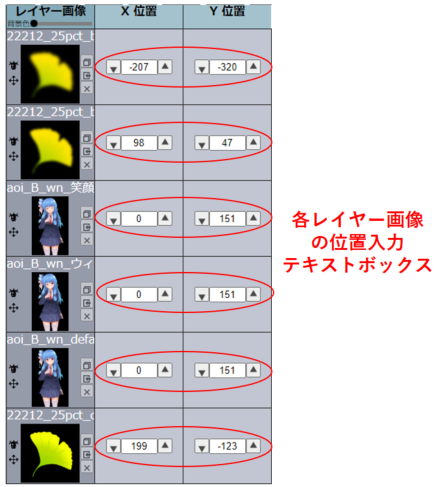
各レイヤーの位置入力テキストボックスに、 X座標、Y座標を入力する

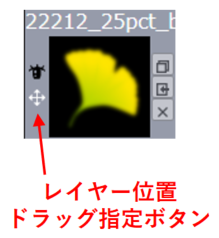
レイヤー位置ドラッグ指定ボタンをONにすることで、 プレビューエリアのレイヤー画像をドラッグして位置指定することもできます。

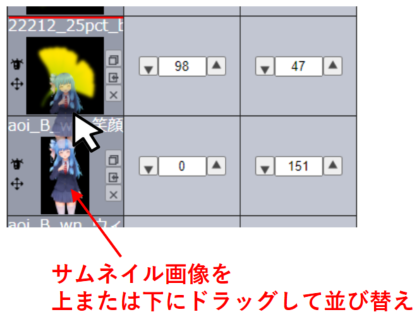
レイヤー画像の奥行き方向の配置順番を変更するには、 設定エリアのサムネイル画像を、上または下にドラッグすることで、 レイヤー画像を並び替えることが出来ます。
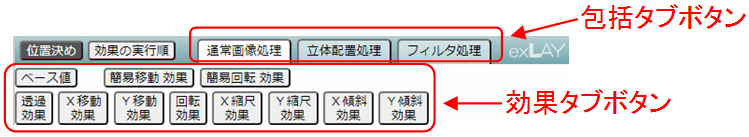
3.効果タブを切り替えて、各種効果設定を実施する 「通常画像処理」、「立体配置処理」、「フィルタ処理」、の3種類の包括タブを選択することで、
効果タブボタン郡が切り替わります。
個別の効果タブボタンをクリックして選択すると、設定エリアの項目が、選択した効果の項目内容に切り替わります。
効果タブの種類
「通常画像処理」、「立体配置処理」、「フィルタ処理」、の3種類の包括タブを選択することで、
効果タブボタン郡が切り替わります。
個別の効果タブボタンをクリックして選択すると、設定エリアの項目が、選択した効果の項目内容に切り替わります。
効果タブの種類
| 通常画像処理 | |
| 簡易移動効果 | 単純にカーソル移動量に比例して、上下左右に移動させます。 近くのものと遠くのものを異なる速さで動かすと、立体的に見せることもできます。 「移動量」をプラスに振ると、画面より手前にあるように見せ、 「移動量」をマイナスに振ると、画面より奥にあるように見せることもできます。 「軸回転角」で、移動方向の角度を指定することもできます。 |
| 簡易回転効果 | 単純にカーソル移動量に比例して、回転させます。 |
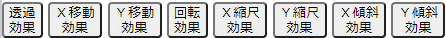
| 透過効果 | 範囲指定で、透明度を変化させます。 現れたり消えたりを、じんわりと変化させることもできます。 差分画像を、スムーズに切り替えることもできます。 |
| X移動効果 | 範囲指定で、横方向に移動させます。 |
| Y移動効果 | 範囲指定で、縦方向に移動させます。 |
| 回転効果 | 範囲指定で、回転させます。 |
| X縮尺効果 | 範囲指定で、横方向の縮尺を伸縮させます。 |
| Y縮尺効果 | 範囲指定で、縦方向の縮尺を伸縮させます。 |
| X傾斜効果 | 範囲指定で、横方向に台形傾斜させます。 |
| Y傾斜効果 | 範囲指定で、縦方向に台形傾斜させます。 |
| 立体配置処理
※利用するには、
「ベース値」タブで
「有効化」をONにします。(デフォルトでONになっています) |
|
| 簡易Z移動効果 | 単純にカーソル移動量に比例して、奥行き方向の位置を手前/奥に立体的に移動させます。 |
| 簡易立体回転効果 | 単純にカーソル移動量に比例して、縦または横方向を軸に立体的に回転させます。 「軸傾き」で、回転軸を固定値指定、またはカーソル移動量に比例して回転させることもできます。 |
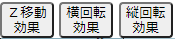
| Z移動効果 | 範囲指定で、奥行き方向の位置を手前/奥に立体的に移動させます。 |
| 横回転効果 | 範囲指定で、縦方向を軸に立体的に変化させます。 |
| 縦回転効果 | 範囲指定で、横方向を軸に立体的に変化させます。 |
| フィルタ処理
※利用するには、
「ベース値」タブで
「有効化」をONにします。(デフォルトでONになっています) |
|
| 簡易色相効果 | 単純にカーソル移動量に比例して、色あいを変化させます。 |
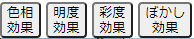
| 色相効果 | 範囲指定で、色あいを変化させます。 |
| 明度効果 | 範囲指定で、明るさを変化させます。 |
| 彩度効果 | 範囲指定で、色の濃さ変化させます。 |
| ぼかし効果 | 範囲指定で、ぼかし度を変化させます。 |
| ベース値 |  |
デフォルトで施す、定常状態の各種画像処理を編集するタブです。 複数種類の画像処理を、タブを切り替えることなく一度に編集できます。 ここで設定した値は、標準効果の「値の変化」における 「ベース」の値として使用されます。 |
| 簡易効果 (1行のボタン) |


 |
変化領域と変化値の範囲を制限なく、 単純にカーソル移動量に比例して、無限に変化させるタイプの効果のタブです。 非常にシンプルな設定で、手軽に効果表現を制作できます。 |
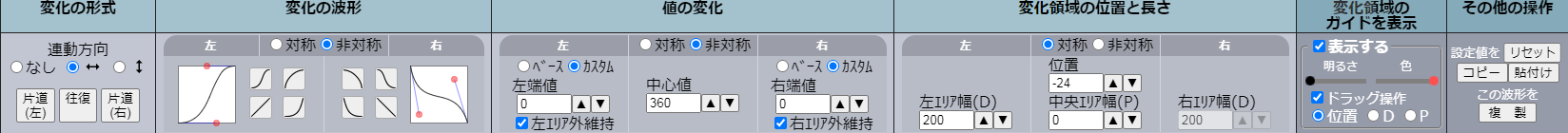
| 標準効果 (2行のボタン) |


 |
変化領域と変化値の範囲を有限とし、 各値を全てマニュアルで指定するタイプの効果のタブです。 非常にきめ細かに設定が可能で、ありとあらゆる視差効果表現を制作可能です。 設定UIが、全て同じに統一されている点も大きな特徴です。 1つの効果で設定操作を覚えれば、 全ての標準効果の設定操作が可能です。 |
 標準効果の使い方については、
こちらをご参照ください:標準効果(範囲指定変化)の使い方
4.その他の操作
標準効果の使い方については、
こちらをご参照ください:標準効果(範囲指定変化)の使い方
4.その他の操作
| レイヤー画像表示部の操作 |
|---|
 ・レイヤーの複製
画像と効果設定が全て同じ状態の、新しいレイヤーを追加します。
※複製した画像はユーザーストレージを消費しないので、
同じ画像のレイヤーを複数作成する場合は、
この複製機能を使用することで、
ユーザーストレージの消費を節約することができます。
※複製直後は、全く同じ位置にレイヤー画像が生成されるので、
プレビューエリア上では重なって1つのレイヤー画像に見えますが、
どちらか一方の位置を移動すると分離して、
2つのレイヤー画像が見えるようになります。
・レイヤーの画像差し替え
レイヤーへの各種設定を変更しないで、画像のみを差し替えることができます。
※レイヤー画像の差し替えは、
レイヤー画像のサムネイル表示部に
画像ファイルをドラッグ&ドロップすることでも可能です。
・レイヤーの削除
レイヤーを削除します。
・レイヤーの複製
画像と効果設定が全て同じ状態の、新しいレイヤーを追加します。
※複製した画像はユーザーストレージを消費しないので、
同じ画像のレイヤーを複数作成する場合は、
この複製機能を使用することで、
ユーザーストレージの消費を節約することができます。
※複製直後は、全く同じ位置にレイヤー画像が生成されるので、
プレビューエリア上では重なって1つのレイヤー画像に見えますが、
どちらか一方の位置を移動すると分離して、
2つのレイヤー画像が見えるようになります。
・レイヤーの画像差し替え
レイヤーへの各種設定を変更しないで、画像のみを差し替えることができます。
※レイヤー画像の差し替えは、
レイヤー画像のサムネイル表示部に
画像ファイルをドラッグ&ドロップすることでも可能です。
・レイヤーの削除
レイヤーを削除します。
|
| 「その他」タブ内機能 | ||
|---|---|---|
|
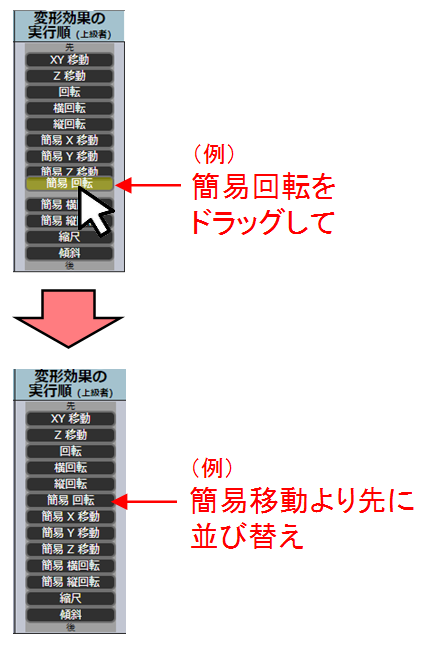
・変形効果の実行順
レイヤー画像の変形を伴う効果は、
変形を実行する順番によって、変化の見え方が異なります。
その実行順について、こちらで指定できます。
各種効果の項目を、 ドラッグして並び替えます。 (例)結果の違い ※マウスオーバーで動かせます。
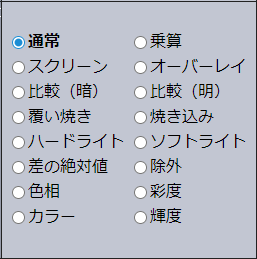
レイヤー画像の描画モードを選択できます。 |
| 作品一覧等で表示されるサムネイル画像の視差位置調整 |
|---|
| 作品一覧等で表示される、レイヤーワークのサムネイル画像の生成時、 効果の見え方が丁度よい視差位置を指定して、サムネイル画像を生成できます。 手順は、 1.効果の見え方が丁度よい、プレビューエリアの任意の位置で、ダブルクリック 2.保存を実行 (※この時、「サムネイル画像生成を省略」を指定しないでください。) 以上となります。 ※当該のレイヤーワークが、イラスト作品の1枚目に指定されている場合、 イラスト作品のサムネイル画像にも反映させるには、 上記手順の後、イラスト作品の編集画面でも、再度「保存」操作を実行してください。 |
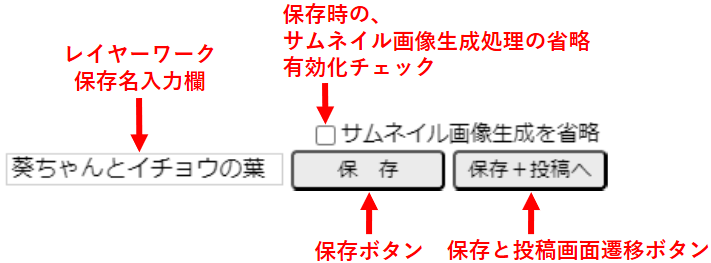
プレビューエリア右下部の保存操作部

※この使い方解説ページの 「サンプル1」「サンプル2」では、 左記の保存操作部は表示されません。
保存したいレイヤーワーク名を入力し、 「保存」ボタンをクリックすることで、レイヤーワークを保存できます(ボタンの回転待機マークが消えれば、保存完了です)。 全ての編集を完了し、作品が完成した場合は、 「保存+投稿へ」ボタンをクリックすることで、保存と同時にイラスト作品投稿画面へ遷移できます。 上記の操作時、「サムネイル画像生成を省略」チェックをONにすると、 保存処理における、サムネイル画像生成処理を省略し、保存処理を高速化することができます。 (サムネイル画像上では見えないような、軽微な変更を行った場合に使用すると便利です。)※保存したレイヤーワークは、作品管理画面の「レイヤーワーク管理」タブの「保存済み」に格納されます。
「編集」ボタンをクリックすることで、制作画面を再び開き、続きから作業を再開できます。
(保存後、イラスト作品投稿画面で保存または投稿したレイヤーワークは、同タブの「作品化済み」に格納されます。)